Upload Files to Multiple Servers Using Coldfusion With Progress Bar
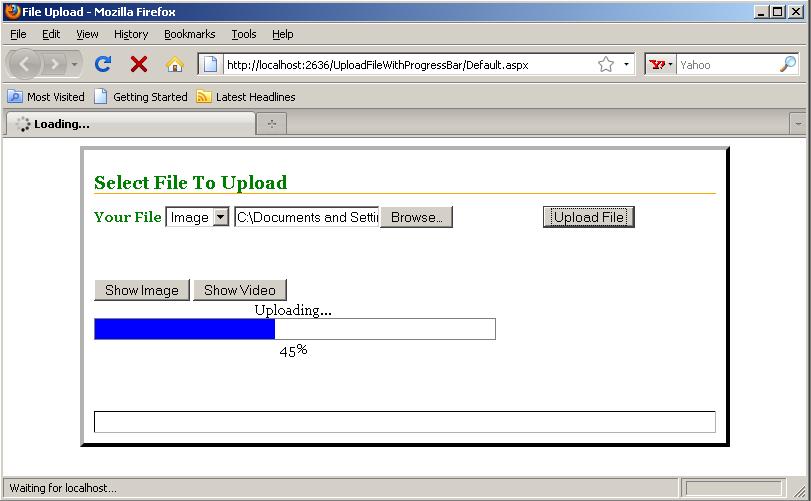
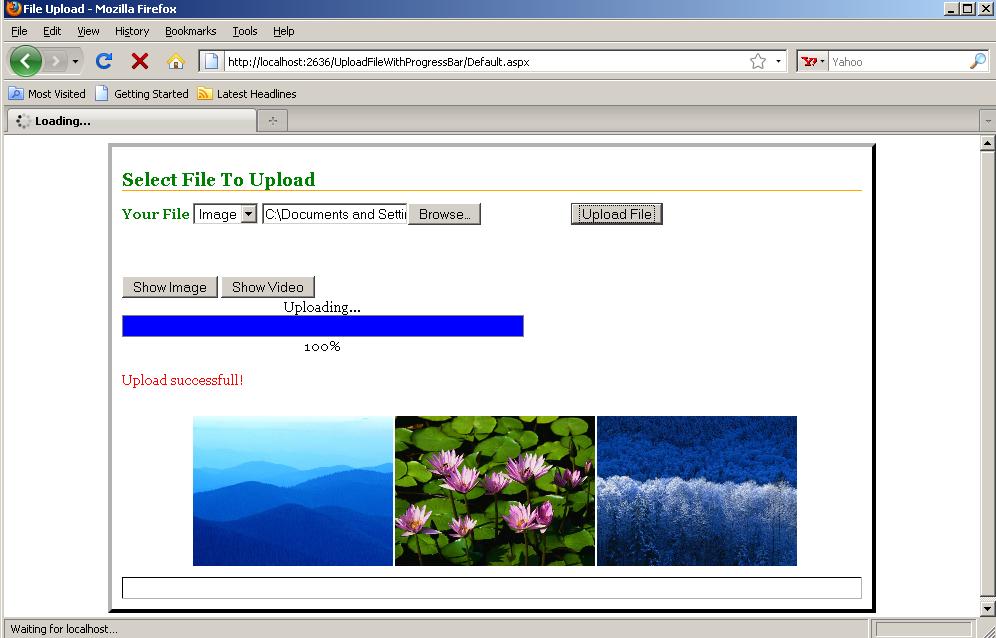
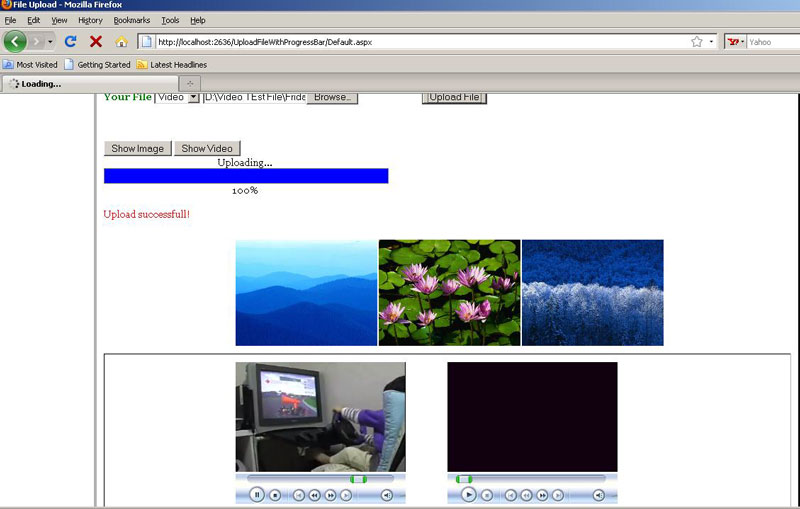
In this article I am going to show how we tin can upload file with progress bar. I posted articles most uploading file, but in this article I am showing uploading of file with progress bar. Here in this commodity I am upload two type files namely video and image. First user have to select what type of file he/she desire to upload and afterward uploading he can meet uploaded file below in a datalist. The aspx code for this is <% @ Page Language ="C#" AutoEventWireup ="true" CodeFile ="Default.aspx.cs" Inherits ="_Default" %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML one.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> < html xmlns ="http://www.w3.org/1999/xhtml"> < head id ="Head1" runat ="server"> < championship >File Upload</ championship > < link href ="StyleSheet.css" rel ="Stylesheet" type ="text/css" /> < script linguistic communication ="javascript" type ="text/javascript"> var size = 2; var id = 0; office ProgressBar() { if (document.getElementById('<%=ImageFile.ClientID %>').value != "") { certificate.getElementById("divProgress").style.display = "block"; certificate.getElementById("divUpload").style.display = "cake"; id = setInterval("progress()", twenty); return true; } else { alert("Select a file to upload"); return false; } } role progress() { size = size + i; if (size > 299) { clearTimeout(id); } document.getElementById("divProgress").style.width = size + "pt"; certificate.getElementById("<%=lblPercentage.ClientID %>").firstChild.data = parseInt(size / 3) + "%"; } </ script > </ head > < body > < form id ="form1" runat ="server"> < div > < tabular array cellpadding ="0" cellspacing ="0" width ="eighty%" align ="centre" fashion =" background: White; padding: 10px;" border ="4"> < tr > < td align ="left" style =" border: none;"> < div > < h1 > Select File To Upload</ h1 > < asp : Label ID ="lblImageFile" Text ="Your File" AssociatedControlID ="ImageFile" runat ="server" CssClass ="lbl" /> < asp : DropDownList ID ="DListFileType" runat ="server"> < asp : ListItem Text ="Image" Value ="Paradigm"></ asp : ListItem > < asp : ListItem Text ="Video" Value ="Video"></ asp : ListItem > </ asp : DropDownList > < input id ="ImageFile" contenteditable ="false" runat ="server" name ="ImageFile" blazon ="file" manner =" width: 300px" /> < asp : Button ID ="btnAddImage" runat ="server" Text ="Upload File" OnClientClick ="return ProgressBar()" OnClick ="btnAddImage_Click" /> < br /> < br /> < asp : Label ID ="lblError" runat ="server" ForeColor ="Carmine" Font-Bold ="true" Visible ="imitation"></ asp : Characterization > < br /> < br /> < asp : Button ID ="btnShowImage" Text ="Bear witness Prototype" runat ="server" OnClick ="btnShowImage_Click" /> < asp : Button ID ="btnShowVideo" Text ="Show Video" runat ="server" OnClick ="btnShowVideo_Click" /> < div id ="divUpload" style =" brandish: none"> < div mode =" width: 300pt; text-marshal: center;"> Uploading...</ div > < div style =" width: 300pt; height: 20px; edge: solid 1pt gray"> < div id ="divProgress" runat ="server" style =" width: 1pt; tiptop: 20px; groundwork-color: Blue; display: none"> </ div > </ div > < div style =" width: 300pt; text-align: center;"> < asp : Label ID ="lblPercentage" runat ="server" Text ="Characterization"></ asp : Label ></ div > < br /> < asp : Label ID ="Label1" runat ="server" ForeColor ="Red"></ asp : Label > </ div > </ div > < br grade ="clear" /> < div grade ="bottomColumn"> < asp : DataList ID ="dlImageList" RepeatColumns ="3" runat ="server"> < ItemTemplate > < asp : Prototype ID ="imgShow" ImageUrl =' <%# Eval("Name","~/Images/{0}")%> ' Fashion =" width: 200px" runat ="server" AlternateText =' <%# Eval("Proper noun") %> ' /> < br /> </ ItemTemplate > </ asp : DataList > </ div > </ td > </ tr > < tr > < td > < div class ="bottomColumn"> < asp : DataList ID ="DataListVideo" RepeatColumns ="three" runat ="server" Width ="100%"> < ItemTemplate > < object id ="mediaPlayer" classid ='clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95' standby ='Loading....' blazon ='application/x-oleobject' width ="160px"> < param name ="movie" value =" <%# Eval("Name","http://localhost/UploadFileWithProgressBar/Video/{0}")%> "> < param name ='animationatStart' value ='false'> <% -- Hither your URL -- %> < param name ='transparentatStart' value ='false'> < param name ='autoStart' value ='simulated'> < param name ='showControls' value ='true'> < param proper name ='clickToPlay' value ='true'> < param name ="ShowStatusBar" value ='true'> < param name ="windowlessVideo" value ='false'> < embed blazon ="application/10-mplayer2" pluginspage ="http://microsoft.com/windows/mediaplayer/en/download/" id ="" name ="mediaPlayer" course ="MediaPlayerWidth" src =" <%# Eval("Name","http://localhost/UploadFileWithProgressBar/Video/{0}")%> "> </ embed > <% -- Here your URL -- %> </ object > </ ItemTemplate > </ asp : DataList > </ div > </ td > </ tr > </ table > </ div > </ class > </ body > </ html > This is the aspx.cs code using System; using System.Data; using Organization.Configuration; using Arrangement.Collections; using Organization.Web; using System.Spider web.Security; using Organisation.Web.UI; using System.Spider web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Spider web.UI.HtmlControls; using Arrangement.IO; using System.Data.SqlClient; using System.Text; using Arrangement.Collections.Generic; using System.Linq; using Organisation.Diagnostics; public fractional class _Default : System.Spider web.UI.Page { cord DownloadFileType; protected void Page_Load(object sender, EventArgs e) { } protected void btnAddImage_Click(object sender, EventArgs east) { DownloadFileType = DListFileType.SelectedValue.ToString(); string strFileName; HtmlInputFile htmlFile = (HtmlInputFile)ImageFile; if (htmlFile.PostedFile.ContentLength > 0) { cord sFormat = String.Format("{0:#.##}", (float)htmlFile.PostedFile.ContentLength / 2048); ViewState["ImageName"] = htmlFile.PostedFile.FileName.Substring(htmlFile.PostedFile.FileName.LastIndexOf("\\") + one); strFileName = ViewState["ImageName"].ToString(); cord sExtension = strFileName.Substring(strFileName.LastIndexOf(".") + 1); if (checkFileType(sExtension)) //Check for file types { if (DownloadFileType == "Image") { htmlFile.PostedFile.SaveAs(Server.MapPath("~/Images/" + strFileName)); } else if (DownloadFileType == "Video") { htmlFile.PostedFile.SaveAs(Server.MapPath("~/Video/" + strFileName)); } lblError.Visible = false; System.Threading.Thread.Sleep(8000); Label1.Visible = truthful; Label1.Text = "Upload successfull!"; ShowImage(); ShowVideo(); } else { lblError.Visible = true; lblError.Text = "Delight Check your file"; } } else { lblError.Visible = truthful; lblError.Text = "Please Select any file to upload"; } } private bool checkFileType(string FileExtension) { if (DownloadFileType == "Video") { switch (FileExtension.ToLower()) { case "wmv": return true; case "avi": render truthful; case "mpg": return true; case "wav": return true; case "mid": render true; case "asf": return truthful; example "mpeg": return true; case "dat": return true; default: return faux; } } else if (DownloadFileType == "Image") { switch (FileExtension.ToLower()) { case "gif": return true; case "png": return true; case "jpg": return true; example "jpeg": return true; default: return false; } } render false; } protected void btnShowImage_Click(object sender, EventArgs e) { ShowImage(); } public void ShowImage() { DirectoryInfo myImageDir = new DirectoryInfo(MapPath("~/Images/")); attempt { dlImageList.DataSource = myImageDir.GetFiles(); dlImageList.DataBind(); } take hold of (Organization.IO.DirectoryNotFoundException) { Response.Write("<script language =Javascript> alert('Upload File(due south) Offset!');</script>"); } } protected void btnShowVideo_Click(object sender, EventArgs e) { ShowVideo(); } public void ShowVideo() { DirectoryInfo myVideoDir = new DirectoryInfo(MapPath("~/Video/")); endeavor { DataListVideo.DataSource = myVideoDir.GetFiles(); DataListVideo.DataBind(); } grab (Organization.IO.DirectoryNotFoundException) { Response.Write("<script linguistic communication =Javascript> alert('Upload File(s) Outset!');</script>"); } } } When we run the awarding then the output Figure one. From DropDownlist user can select the blazon of file to be uploaded. When uploading an image file. Effigy 2. Subsequently uploading an image Figure 3. If user has selected video as the file type to be uploaded. Figure four. 



Source: https://www.c-sharpcorner.com/uploadfile/rahul4_saxena/uploading-file-with-progress-bar/
0 Response to "Upload Files to Multiple Servers Using Coldfusion With Progress Bar"
Post a Comment